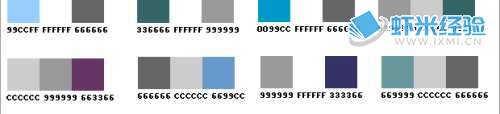
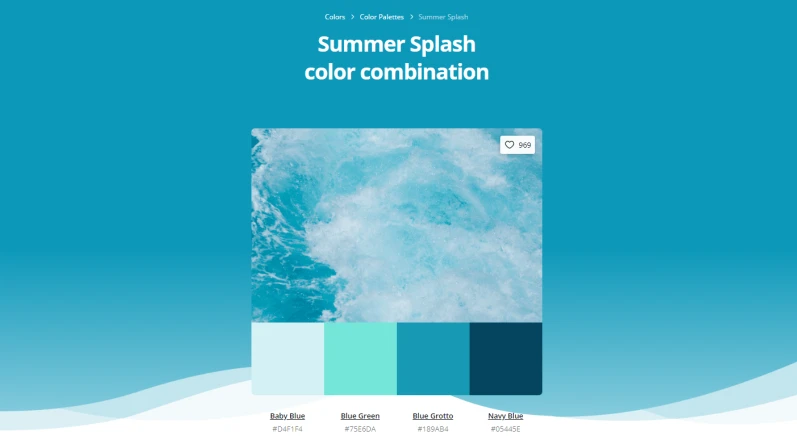
网站怎么样配色及网站配色方案

网站设计只要懂得一点网页编辑,我想任何人都可以做一个网站,但是一个网站的好坏必须从很多方面来考虑,一是用户体验,二是网页美工。 艺术家特别关注网站的配色方案。 网页设计师在规划网站时需要经过多次思考,在决定网页的配色方案时也需要三思而后行。 网站色彩如何搭配? 一个成功的配色方案能够完美的体现网站的主题和表达网站的信息,能够更好的展现网站的内涵。 当然,感觉是设计师的灵魂,没有感觉的设计师就如同没有灵魂的躯体。但仅仅靠感觉是不可能得到好的结果的,所以必须有一个科学合理的理论体系,这样才能可以有一个基本的标准。 下面我们列出了 13 种配色方案
如何给网站上色以及网站配色方案工具/材料
颜色,,,
电脑、配色软件
网站如何配色以及网站配色方案的操作方法
网站配色一:简约、时尚、优雅
如今,极简设计在网页设计中被广泛使用,这是有充分理由的。 轻量级布局和低维护成本使其灵活且适合响应式设计。 自然优雅,极具美感,使其受到众多品牌和机构的青睐和采用。 但欣赏这种设计风格和创造它是两件不同的事情。
看来,有了极简元素,复制某种风格似乎是极其容易的事。 然而,现实却恰恰相反。 创建极简主义设计通常需要更多的思考和努力,因为设计者可用的元素很少。 无聊总是对极简主义的威胁,因此改变布局以进一步吸引用户,沿之字形交替布局模式可以帮助阅读。

网站配色二:简洁、干净、渐进
当您的网站上没有太多装饰元素时,内容就会占据中心位置,使访问者可以轻松浏览。 一项调查显示,79%的受访用户只是浏览新页面,只有16%的用户会逐字阅读页面。 通过将网站内容放在前面和中间,访问者可以快速浏览内容。


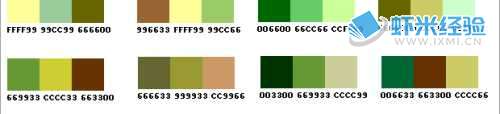
网站配色三:高贵、自然、稳重
高贵一般采用低亮度的黄绿色,降低色彩明度,注意色彩的平衡,页面会显得沉稳

网站配色四:沉稳自然
绿色是给人沉稳自然印象的主角,但绿色作为页面的主色调,很容易陷入消极的感觉,所以在图案的设计上要特别注意。

网站配色五:传统、稳重、经典
传统内容一般需要降低颜色的饱和度,尤其是棕色非常合适。 正如前面提到的,紫色也是一种常见的色调,给人一种优雅、优雅的印象。

网站配色六:传统、淡雅、淡雅
灰色是最平衡的颜色,是塑料和金属质感的主色调之一。 因此,可以适当甚至大面积使用,以表达优雅和时尚。 但要注意图案和纹理的构建。

网站配色七:忠诚、谨慎、有品位
明度、饱和度较低的色彩会给人一种诚实、稳定的感觉。 为了防止色彩过于保守,使页面显得呆板、消极,这样的搭配要注意冷暖结合、明暗对比。

网站配色八:轻盈、华丽、动感
低明度的色彩在动态印象空间中是必不可少的,甚至可以搭配适当的黑色。 其他颜色的饱和度高,对比度强。

网站配色九:运动、轻快
运动色彩应强化强烈、刺激的感觉,同时体现健康、快乐、阳光。 因此,此类印象中常常出现饱和度较高、明度较低的颜色。

10
网站配色十:华丽、花哨、女性化
在女性化页面中,紫色和洋红色是主角,粉色和绿色也是常见的色调。 一般应搭配高饱和度。

网站的配色方案是什么,网站的配色方案是什么?