关于Dedecms网站移动化的几个问题
感谢 Chen 的贡献
上周,我在百度站长学院讲解了织梦网站上线的方法,在百度站长平台微信公众号上线后受到了很多关注。 这里整理了一些比较有代表性的问题,下面是织梦网手机问答合集:
Q:代码适配和跳转适配后,百度自动判断适配成功后跳转? 或者我应该写点什么告诉他跳到哪里? 对这两个适配的操作方法进行了详细的说明。
答:百度在抓取网页时会自动判断适配关系,但为了更准确、高效地实现移动适配,建议通过百度站长工具的移动适配功能提交。 代码适配操作方法请参考百度站长学院相关教程,如2015-10-08发布的《代码适配手机站百度友情案例分享》
Q:织梦自带的手机模板会自动跳转,还需要适配吗? 跳转后使用动态链接,这对移动SEO有影响吗? 是否推荐使用自带的手机模板?
答:织梦自带的手机模板自动跳转,并不代表“适配”。 这个跳转可以看做是针对用户的浏览,而适配则是为了搜索引擎获取url对应。 排除一些动态链接设置不合理导致的问题。 理论上,百度对动态链接和静态链接一视同仁,不会因为使用了动态链接而影响SEO。 自带的手机模板可以使用,但是有一些小问题需要修改完善。
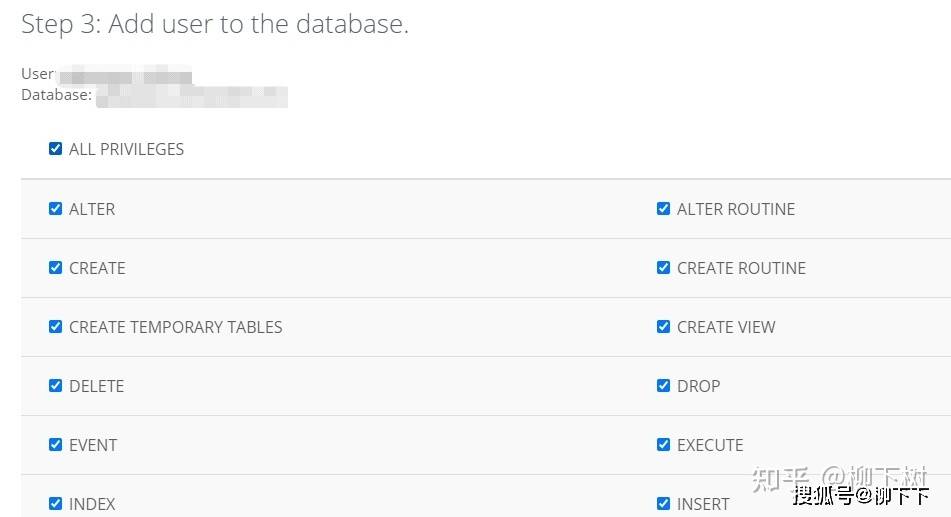
问题:想知道如何使用二级域名解析绑定智盟内置手机模块; 我不明白这一点。
答:织梦内置移动模块默认使用二级目录(/m/),二级域名可以绑定到该目录作为独立的子站点使用。 也可以绑定到服务器上的一级域名,一般的网站空间也支持绑定域名到二级目录的功能。 如果不支持,也可以通过重定向规则实现。 示例(环境。代码):
问题:判断设备或UA PC重定向时,百度可以识别重定向,而不是在文件或服务器中配置301或302。
答:一般来说,在判断或者UA的pc重定向时,尽量使用301或者302进行重定向,可以百度识别; 其次,目前百度的重定向识别还不够完善。
现在比较常见的是PC站点只适配一个移动站点,所以301没问题。 如果需要同时适配高端域名和低端域名,推荐302。
百度站长社区的网友针对PC端的301、302、js跳转到移动端的问题进行了阐述:
除了自适应,还需要注意适配关系的准确提交和meta标签的使用。 每个搜索引擎都有一个词条提交。 此外,每个搜索引擎都有适配计划。 只要帮助他们获取对应关系,建立PC端和移动端的映射,其他搜索引擎的问题就会逐渐解决。
识别ua执行301或302跳转适配规则示例

识别移动ua for PC和移动站url适配的相关规则(linux+)
这个例子是linux+,你可以改变它以适应win。 以下UA可以自行考虑,比如移动设备、移动浏览器、移动爬虫的相关UA。 注意pc和主要移动版使用301重定向,移动版使用302重定向,然后使用爬虫诊断工具查看百度移动爬虫是否将pc站的url识别为移动url状态。 注意在复制规则时,这部分不要分支。
1、在根目录下,处理PC域名到移动站域名的重定向:
在
%{} "||-||ipad||ipod|opera ||webos|||wap" [NC]
^$移动站域名/ [R=301,L]
2. 的跳转规则。 在子目录中
子目录下的index.html跳转到手机站子列表url
%{} "||-||ipad||ipod|opera ||webos|||wap" [NC]
^index\.html$手机站域名/list.php?tid=1 [R=301,L]
子目录跳转到移动站子列表url
%{} "||-||ipad||ipod|opera ||webos|||wap" [NC]
^\/$ 手机站域名/list.php?tid=25 [R=301,L]
子目录下文章详情(按日期分类命名)的URL跳转规则

%{} "||-||ipad||ipod|opera ||webos|||wap" [NC]
^([0-9]+)/([0-9]+)\.html$手机站域名/view.php?aid=$2 [R=301,L]
每个UA都可以自己决定,比如与移动设备、移动浏览器、移动爬虫相关的UA。 使用爬虫诊断工具,看百度手机爬虫在抓取PC站的网址时,是否识别手机网址的状态。 注意复制规则时,根据现场实际情况进行编辑,包括版本兼容问题等。
提问:老师,您好,教程很好,正是我需要的,如果再有一个静态手机URL的教程就更完美了。
答:静态URL我的方案是伪静态列表页和文章页,假设对应关系如下:
在环境中,将以下代码行添加到 . 在根目录下(如果没有,需要新建一个):
在
/
%{}^$ [NC]
^list/(\d+) /list.php?tid=$1 [L]
^view/(\d+).htm$ /view.php?aid=$1 [L]
如果要使用其他类型的伪静态url,需要自己修改相应的部分代码。 iis环境下的类似规则。
郑重声明:本文版权归原作者所有,转载文章仅出于传播更多信息之目的。 如作者信息标注有误,请第一时间联系我们修改或删除,谢谢。