10大原则!教你做好数字产品的自然界面设计(NUI)!
大家好,我是TCC翻译情报局,我是李泽辉。 如今,人们的生活离不开电子产品。 从触控平板设备到可穿戴智能手表,在日常生活中我们每天可能会花几个小时在这些设备上。
虽然这些智能设备的操作界面大小不一,但一些优秀的应用软件都是大同小异,让用户获得非常好的交互体验。 一起来看看本文作者总结的小技巧,让你的产品体验更流畅、更人性化吧!
随着时代的变迁,市场上的智能设备种类也在逐渐增多。 同样,适用于人们日常生活的设备也变得丰富起来。 顺应这一趋势,从事科技行业的设计师将扮演越来越重要的角色。
随着人们在日常生活中开始使用越来越多的设备,人们花在每台设备上的平均时间也越来越有限。 根据该公司 2022 年的数据,人们每天花在手机上的时间约为 3 小时 15 分钟。 假设人们的总体设备使用时间保持不变,但手机的使用时间减少了。 因为人们可能会将其他时间花在智能手表、智能电视、平板电脑和集成显示器等其他定位设备上。
我在 Quora 上挖到了一位低调的作者 Dan,他是一位交互设计师兼作者,他撰写了 11 篇自然交互界面 (NUI) 设计指南。 在阅读本文的过程中,我意识到这是贯穿设计的黄金法则——即使手持设备或手腕友好型设备的外形一直在变化。 让我们回顾一下这些法律并找出答案。
1. 专为手指而非光标设计
手指触摸目标应大于桌面图标的设计尺寸,鼠标为 8-10 毫米,手指为 10-14 毫米。
即使在设计网页时,我们作为设计师也应该考虑这些页面在触摸屏设备上打开时的交互方式。 许多网页界面崩溃都是由手机引起的。 这是因为我们经常随身携带移动设备。 与其他设备相比,手机可以为我们提供非常舒适便捷的体验。
因此,在设计任何界面时,还要考虑触摸区域,例如链接、不同类型的按钮和滑动区域。 台式机等桌面设备使用鼠标或触控板来选择/单击对象; 笔记本电脑等设备上的光标专为精确设计,因此仅适用于高密度设备。 手指适用于那些精度不高的输入终端,如带有触摸屏的手机、智能手表和平板电脑。
2.生理学和运动学
不要让用户执行过于戏剧化或重复的任务。
不要让用户一遍又一遍地执行相同的任务。 重复多次的任务是乏味和单调的。 作为设计师,您需要探索是否可以通过关注数据和用户视角来实现任务自动化,而不是使用包含在规则中的基本自动化。 没有必要让所有事情看起来都完美无缺,只要知道需要手动重复的任务会让用户使用你的产品的时间更长。
3. 对大猩猩武器说不
虽然主流报道并没有提到这个想法,但人类的手臂并不适合长期在身体前面工作。
想象一下在 平板电脑上展示您的界面设计,听起来是不是很令人兴奋? 虽然大屏幕为设计提供了更多空间,但用户也很难用手臂触及所有界面控件。 任何超越简单交互的设计都会让用户感到乏味和疲倦。 如果用户长时间伸展手臂与屏幕交互,由此产生的疲劳和酸痛被称为“大猩猩臂”。
4.屏幕遮挡问题
手指与手掌紧密相连,当你在屏幕上打手势时,你的手可以覆盖整个屏幕。 尽量避免将重要元素(例如标签)放在控件下,因为用户的手可能会遮住它。 这可以通过在屏幕底部放置类似菜单的控件来避免。
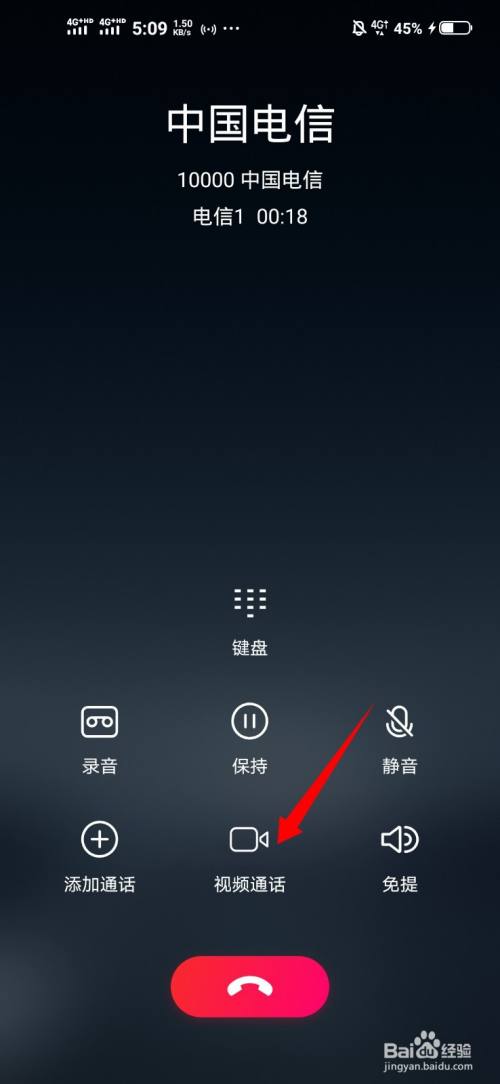
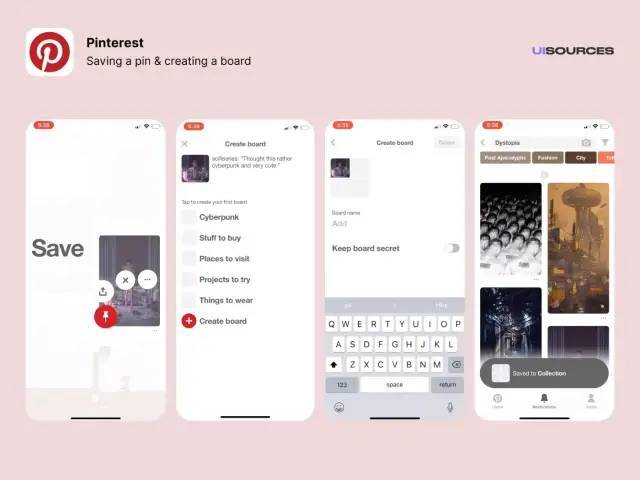
在设计按钮交互时,当它浮动或出现在工具提示中时,请记住用户的手掌很可能会遮住手指下方的所有信息。 手指粗的用户也会出现这个问题。 相反,设计师可以通过在用户手指周围或上方显示所有交互信息来避免这个问题。 长按保存灵感的交互设计就是一个很好的例子。

5、熟悉技术
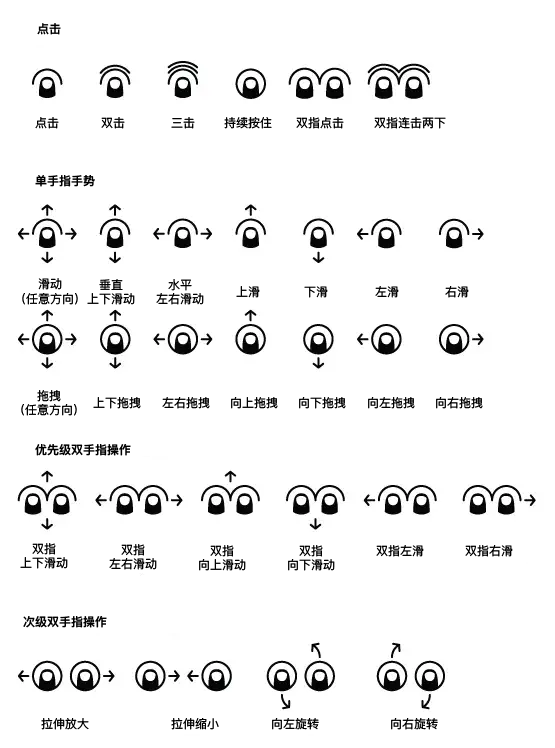
不同的触摸屏、传感器和摄像头决定了设计师可以设计哪些交互手势。 复杂的手势意味着更少的用户能够操纵它们。
但是当你在设计一个需要手势交互的产品时,我们建议回到用户广泛了解并可以轻松使用的手势。 当然,考虑到多样化的人口统计数据,您需要始终提供手势提示,并在可能的情况下为有特殊需求的用户提供辅助功能选项,以便他们可以将手势转换为点击或语音控制。

6.反馈提示是在用户操作时触发的,不是在按下离开后触发的
在用户测试期间,我注意到年长的用户非常担心在手机界面上按错按钮或做出错误的手势。 因为返回上一步是他们不习惯的操作方式,只有在确认操作正确后才会将手指从屏幕上移开,否则会一直按在屏幕上。
这一观察具有特殊意义,提醒我们要时刻关注特殊人群的需求。 当用户一直保持按下的交互行为时,我们需要提示用户按下了按钮,但只有在手指从界面上移开时才进行反馈。
7.预设吸引力
让用户用一个简单的手势开始体验系统。
在引导用户体验新体验时,避免让事情过于复杂。 从简单开始,逐步扩展,让用户逐渐适应你的应用,了解如何操作。 您设计的交互越简单,您的用户就越容易使用您的应用程序。 让用户觉得自己很聪明的体验可以走很长一段路,而愚弄用户和愚弄他们的感觉的产品很快就会失去他们。
8.避免无意识的触发
用户的各种日常活动可能会意外触发系统,应该避免。
特别是对于一些大型设备,软件应该考虑到意外的点击和触摸。 基于界面面积、触摸持续时间、角度等问题,软件应用程序应该巧妙地避免误触摸元素,并提供恢复方法,以防止系统将这些误操作判断为正确的动作。 作为一名设计师,我注意到可能性会随着设备尺寸的增加而增加,而且手机尺寸的设备更易于管理。
9.手势和常规按钮
使用简单的方式(按钮、滑块、菜单等)来触发功能,但利用高级可学习手势作为快捷方式。
9格的解锁交互就是我上面说的。 对于复杂的手势控制应用,最好提供交替触摸和滑动触摸的UI操作界面。
例如,用户可以通过两指旋转来旋转画布,或者通过点击菜单栏来选择并确认旋转角度。 这两种交互行为很容易掌握,而且很可能对不同年龄段的用户都很友好。 在设计操作手势的过程中,也要考虑到非手势用户。
10. 多样性的需要
记住这一点:有许多不同的方法可以执行操纵手势。
执行手势时,请考虑并测试双手用户。 对于那些难以操作某些特定手势的用户,他们很可能会将手掌放在屏幕上。 所有这些都是不同类型的用户在使用触摸屏界面时使用的真实交互模式。 作为设计师,我们在使用简单和复杂的手势时应该考虑到不同运动障碍和不同使用模式的人。
11. 将操作手势与任务的复杂性和频率相匹配
简而言之,频繁执行的任务应该使用简单的手势来触发它们。
任何需要两根手指的手势对大多数用户来说都是有问题的。 根据这个想法,复杂的手势应该保留给一次性动作。 对于那些频繁触发的操作,您需要依靠简单的单击、双击或滑动手势。 由于它们频繁出现,用户在使用两根手指进行操作时很容易造成疲劳和不适。

公司简介
鸟笔记——讲营销故事! 成立于2010年,专注于分享营销行业的专业知识,连接营销资源,为营销从业者赋能。 内容涵盖广告、营销、运营、推广、品牌等细分领域知识与资源对接服务 查看更多>
关于
网站导航
促销栏目分类标签
下载APP

链接

公司简介
鸟笔记——讲营销故事! 成立于2010年,专注于分享营销行业的专业知识,连接营销资源,为营销从业者赋能。 内容涵盖广告、营销、运营、推广、品牌等细分领域知识与资源对接服务 查看更多>
关于
网站导航
促销栏目分类标签
下载APP

链接


公司简介
鸟笔记——讲营销故事! 成立于2010年,专注于分享营销行业的专业知识,连接营销资源,为营销从业者赋能。 内容涵盖广告、营销、运营、推广、品牌等细分领域知识与资源对接服务 查看更多>
关于
网站导航
促销栏目分类标签
下载APP

链接

公司简介
鸟笔记——讲营销故事! 成立于2010年,专注于分享营销行业的专业知识,连接营销资源,为营销从业者赋能。 内容涵盖广告、营销、运营、推广、品牌等细分领域知识与资源对接服务 查看更多>
关于
网站导航
促销栏目分类标签
下载APP

链接

公司简介
鸟笔记——讲营销故事! 成立于2010年,专注于分享营销行业的专业知识,连接营销资源,为营销从业者赋能。 内容涵盖广告、营销、运营、推广、品牌等细分领域知识与资源对接服务 查看更多>
关于
网站导航
促销栏目分类标签
下载APP

链接