关于Strong的详解
关于

它是HTML标签语言中非常重要的标签。 主要用于定义重要性强的文本内容,可以强调文本内容,添加加粗显示等效果。 那么标签到底是什么? 什么时候应该使用这个标签? 这个问题我们一起来探讨一下。
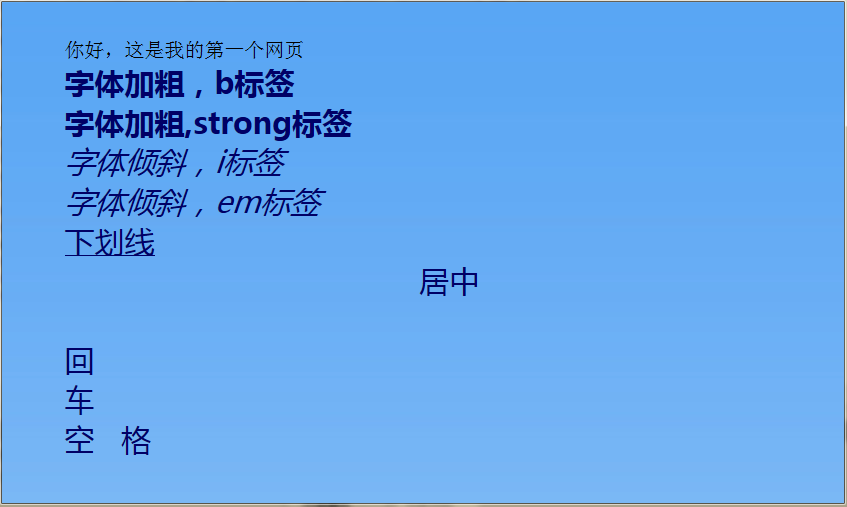
该标签的基本功能是将文本内容加粗,属于HTML标签中的内联标签。 通过向文本添加标签,您可以为文本内容分配更高的权重和重要性。 开始标签和结束标签之间需要包含一个有效的标签,如下所示:
标记开始内容
请注意,标签与标签(表示粗体字体)不同,标签仅以粗体字体显示文本,并且标签会让文本内容在搜索引擎中获得更高的分数,这将有助于使网页上的重要内容更容易被搜索识别引擎。

标签并不适合所有文本内容,仅在必要时使用,否则会降低用户体验。 因此,我们在使用标签之前需要明确文本内容的重要性,并决定是否加强突出显示。 标签一般应该在以下场景中使用:
1、网页的主要内容:网页的主要内容是最应该使用标签的地方。 强调网页的主要内容有助于提高访问者的阅读体验,突出网页的主题。
2、标题或副标题:网页的标题和副标题广泛用于结构层次,也用于引导读者跟上文章的节奏。 强调标题或副标题可以让读者更准确地理解文章的主题和内容。
3、关键词:用标签强调网站的关键词,可以让搜索引擎更清楚地记录网站的关键内容,提高搜索引擎的排名。 但滥用标签也很容易被搜索引擎发现,会被认为是黑帽SEO的手段,可能会起到反作用。
但我们在使用标签时也需要注意一些事情,比如滥用可能带来的问题。 使用标签时需要注意以下几点:

1.不要滥用:粗体文字内容并不一定意味着该内容很重要。 过度使用会破坏网页的整体美观,损害用户的阅读体验。
2、文字长度:强调的文字不宜过长,要在保证强调的有效性和使整篇文章有一定的强调之间取得良好的平衡。
3、搭配样式效果:强调文字是否加粗取决于标签,可以通过CSS样式表进行更改,使网站在视觉和用户体验上更有价值。
总体来说,根据上面的介绍,可以看出网页中除了文字内容之外还有其他元素,比如标题、导航、页脚等。完美的标签应该根据情况而有所不同。网页,从而达到突出重点、增加关注度、激发读者兴趣的效果。 即使是一个小小的标签,上面提到的这些特点也足以说明标签在网页制作过程中的重要性。
通过对标签的详细解读,相信大家会对这个标签以及它的作用有更好的了解。 在今后的网页制作中,尤其是在SEO优化工作中,标签的使用将起到非常重要的作用。